WordPressブログ記事の書き方と投稿の基礎

WordPressでホームページを作ったけど、ブログ記事ってどうやって書いたらいいんだろう?



WordPressは「ブロックエディター」という編集画面で記事を書いていきます。 今回はブログ記事を書くのが初めてという方のために基本的なポイントを説明しますね。
ブログを始めようと思い、WordPressを導入してみたけど、
「ブログ記事を書くためのWordPressの基本操作がわからない」
「ブロックエディターって何?」
そんな人のために、WordPress初心者の方でも迷わずにブログ記事が書けるように説明していきます。
ブログ記事を書くための基本操作
まずはWordPressにログインして管理画面に入ります。


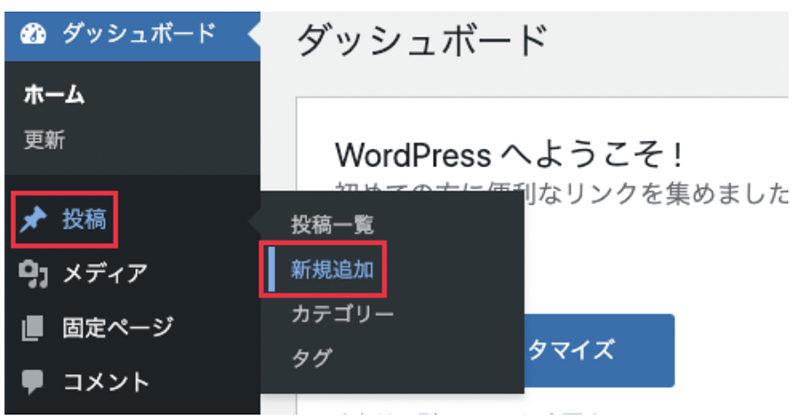
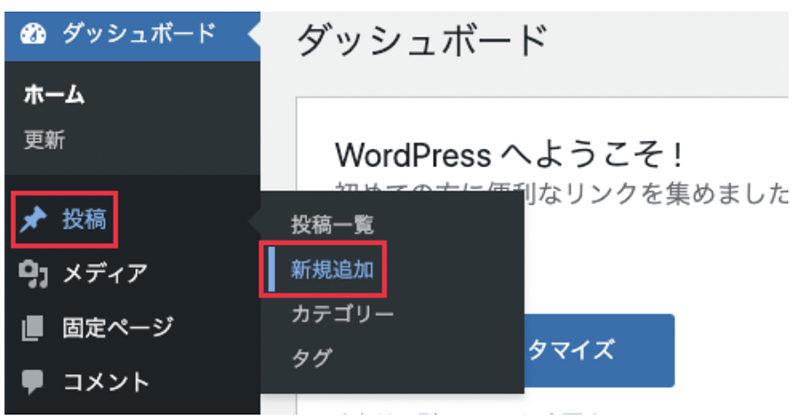
そして、投稿>新規追加を選択します。
記事のタイトルを入力
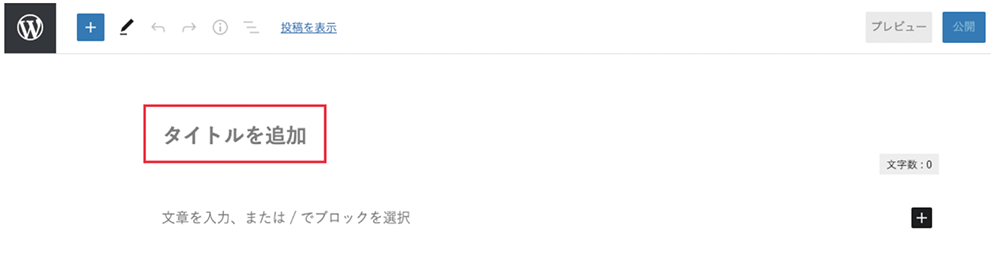
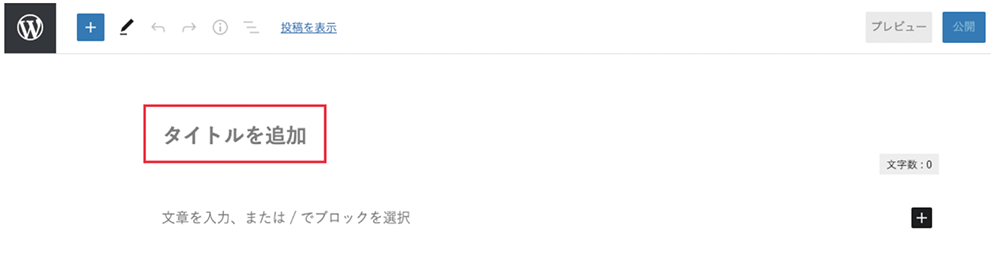
新規追加を選択すると下のような画面になります。これが「ブロックエディター」です。


最初に「タイトルを追加」を選択して、記事のタイトルを入力してみましょう。
ブロックエディターの基本ブロックをおさえる
タイトルを入力したら、いよいよブログ記事の中身を作っていきましょう!
WordPressでは、本文を入力したり、画像を挿入したりすることができる多彩な機能を持った「ブロック」をページの中に配置することでブログ記事を作っていきます。
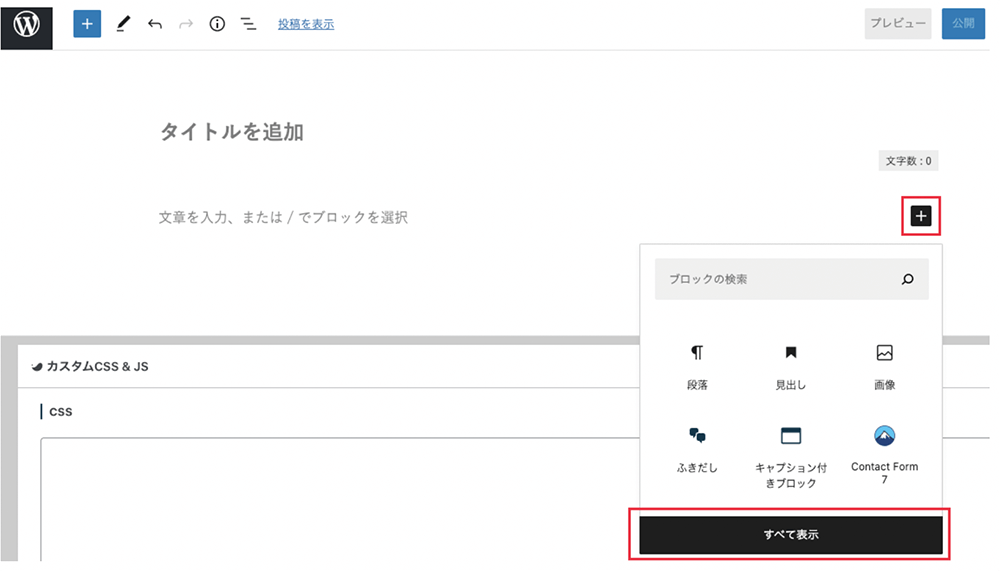
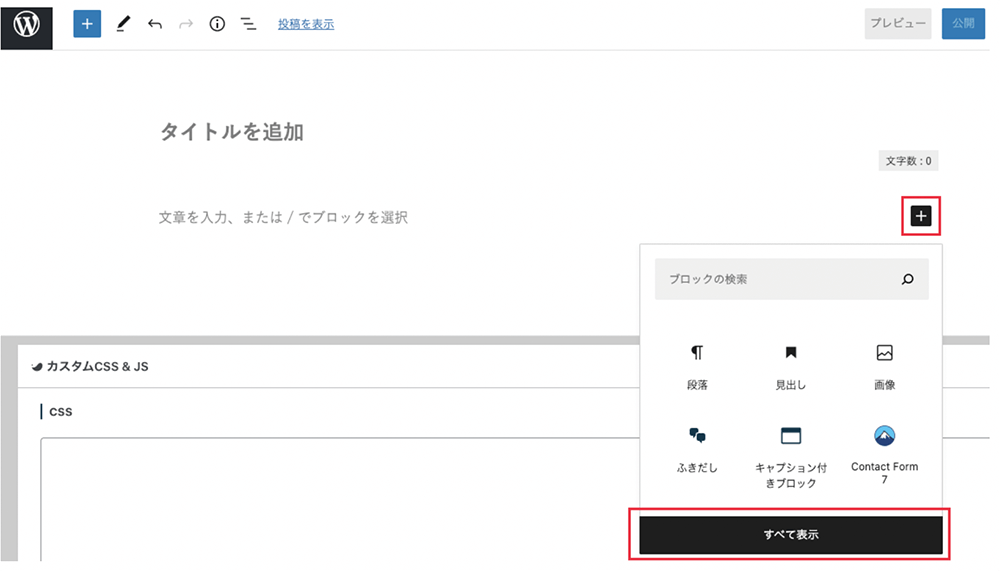
ブロックを呼び出すには、まず右側の「+」ボタンを押します。


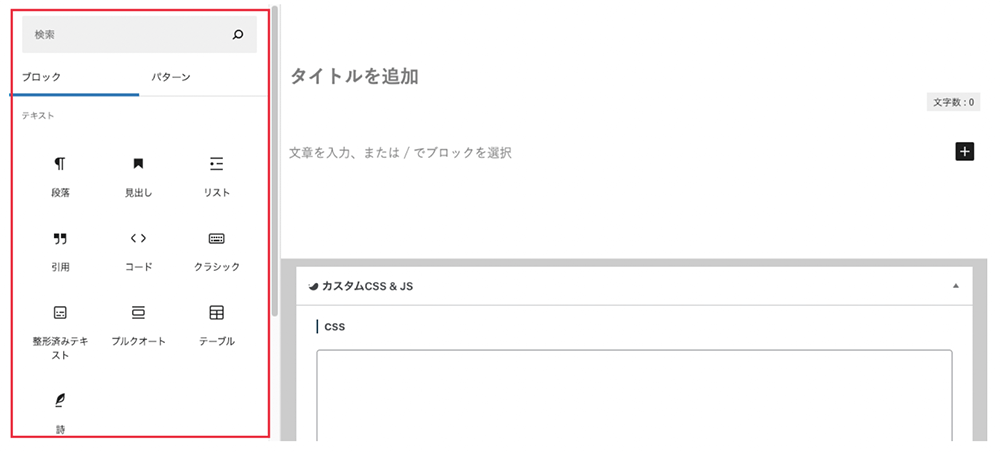
すると、ブロックを呼び出す画面が表示されて一部のブロックが選択できます。すべてのブロックを確認したい場合は、「すべて表示」ボタンを押します。


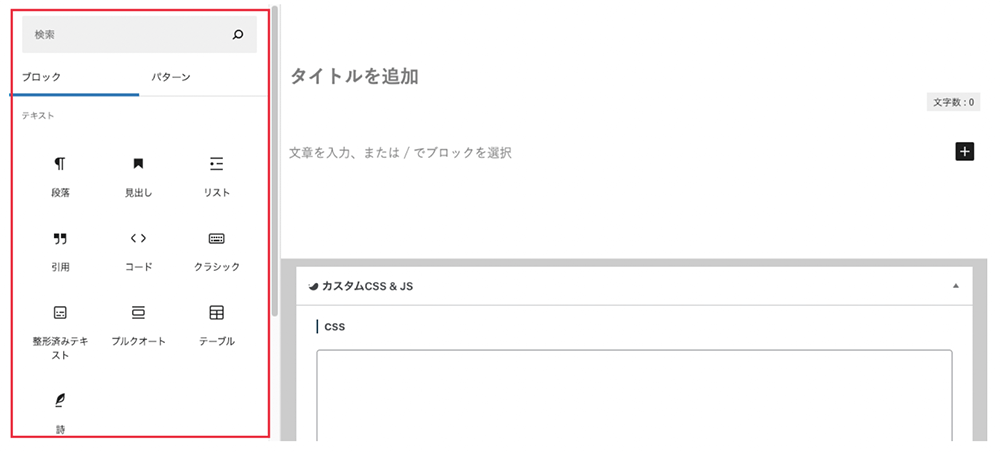
そうすることでブロックエディターの左側ですべてのブロックの一覧を確認することができます。探したいブロックの名前がわかっていれば、上の検索欄で検索することもできます。
ブロックってこんなにたくさん種類があるんですね!



たくさんありますよね。でもまずは下の5つのブロックが使えればブログ記事は書けるようになりますよ!
- 段落ブロック・・・文章が入力できる。
- 見出しブロック・・・見出しをつけることができる。
- 画像ブロック・・・画像が挿入できる。
- 引用ブロック・・・引用元を表示できる。
- リストブロック・・・項目を箇条書きにできる。
① 段落ブロックで文章を入力
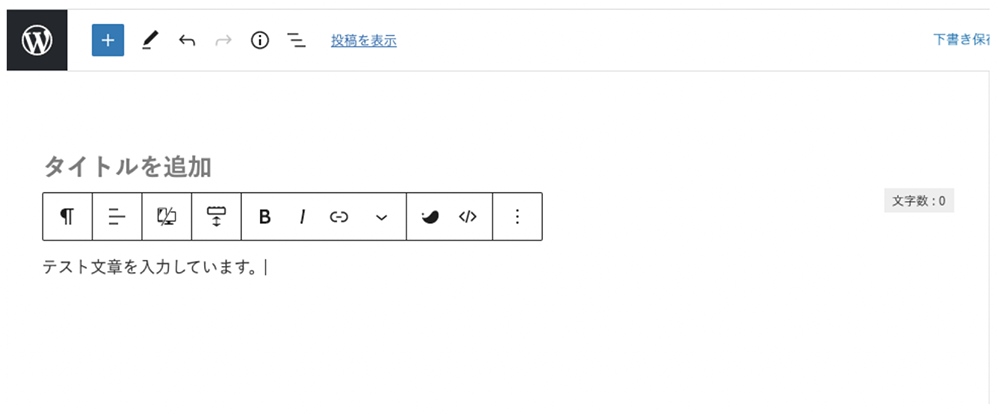
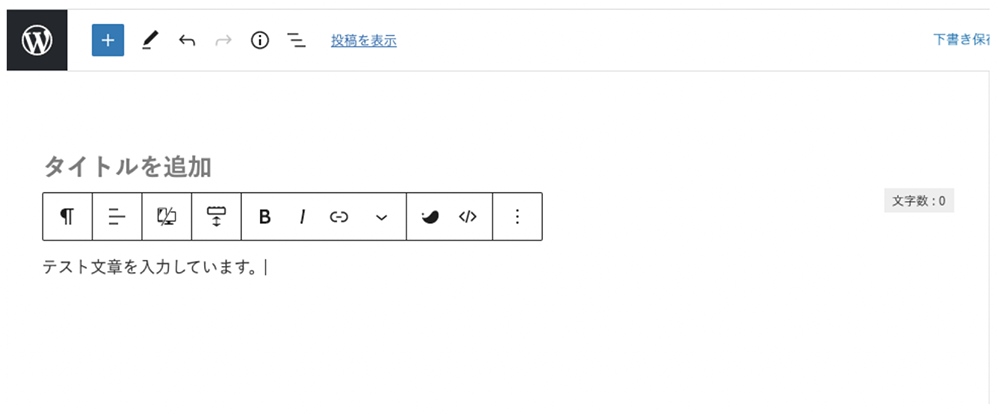
段落ブロックを選択すれば、下のように文章の入力ができます。





ちなみに文章の途中で「Shift + Enter」を押せば、同じ段落で改行されますが、「Enter」のみを押すと新しい段落ブロックに切り替わり、行間が大きく空いてしまうため注意してください。
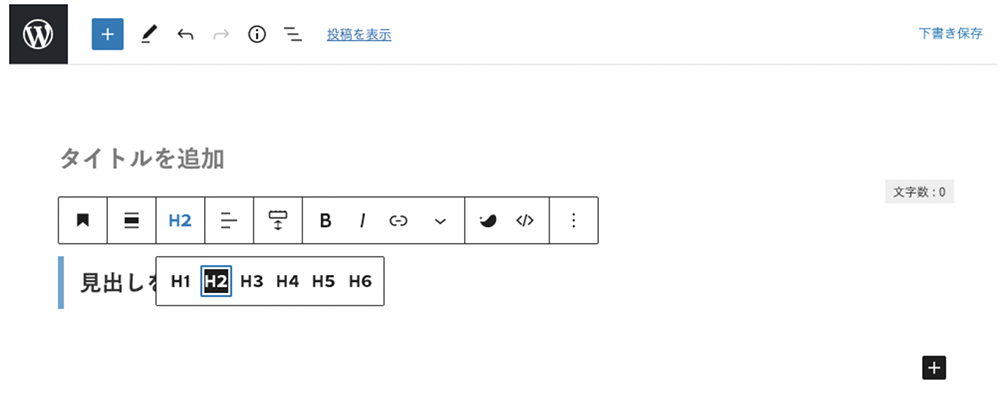
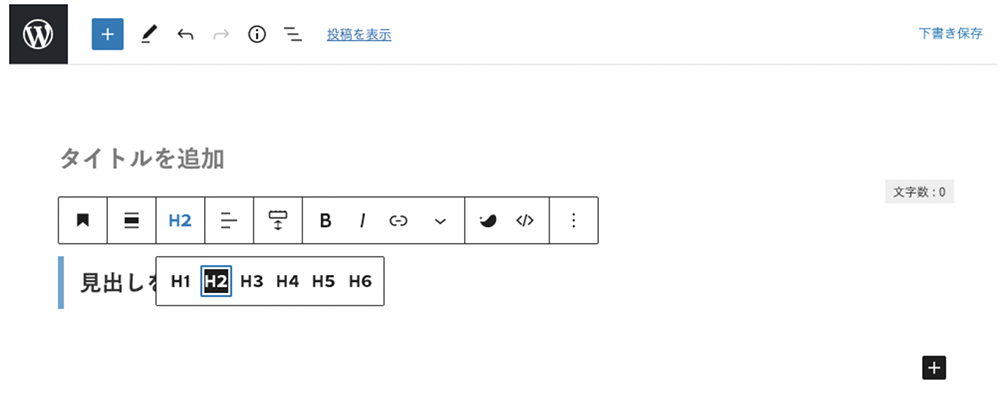
② 見出しブロックで見出しをつける
ブログ記事の内容をわかりやすくまとめるために見出しは必ずつけるようにしましょう。


見出しはH1からH6までありますが、H1は記事タイトルのため本文中では使いません。本文中ではH2から使うようにしてください。
H1:休日の過ごし方(記事のタイトル)
H2:外で遊ぶ
H3:キャンプ
H3:サイクリング
H2:家で遊ぶ
H3:映画を見る
H3:読書をする



見出しタグは順番に使うこと! 例えば、H2→H4といった形でH3を飛ばすような使い方はNGです。
③ 画像ブロックで画像を挿入
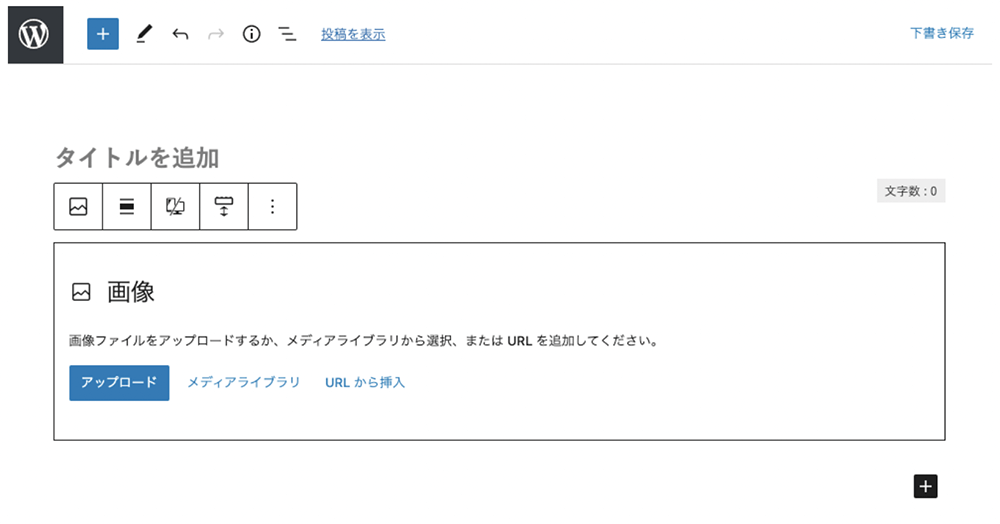
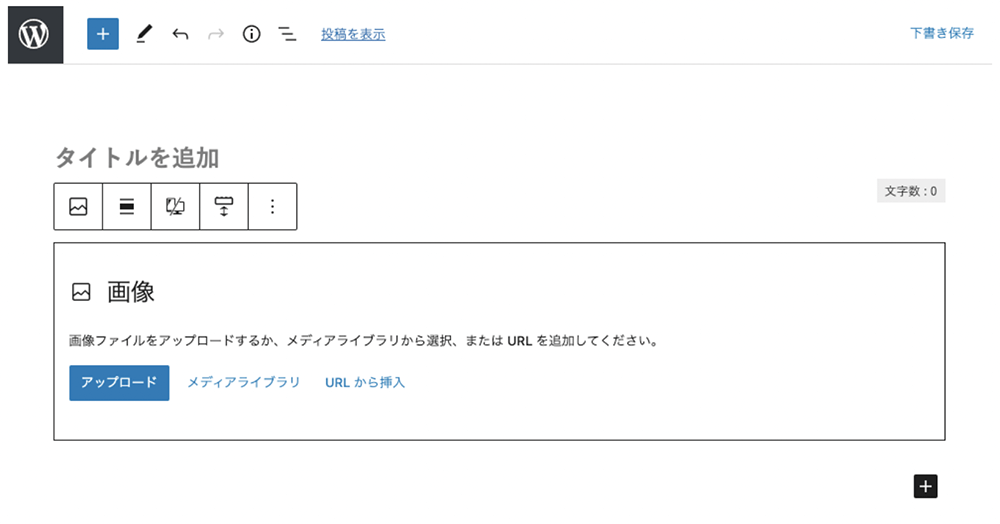
ブログ記事の内容をわかりやすくするために画像の挿入もうまく活用しましょう。画像ブロックを選択すると下のような画面表示になります。


「アップロード」を選択して挿入したい画像を選びましょう。挿入したい画像がすでにアップロード済みであれば「メディアライブラリ」から選択できます。
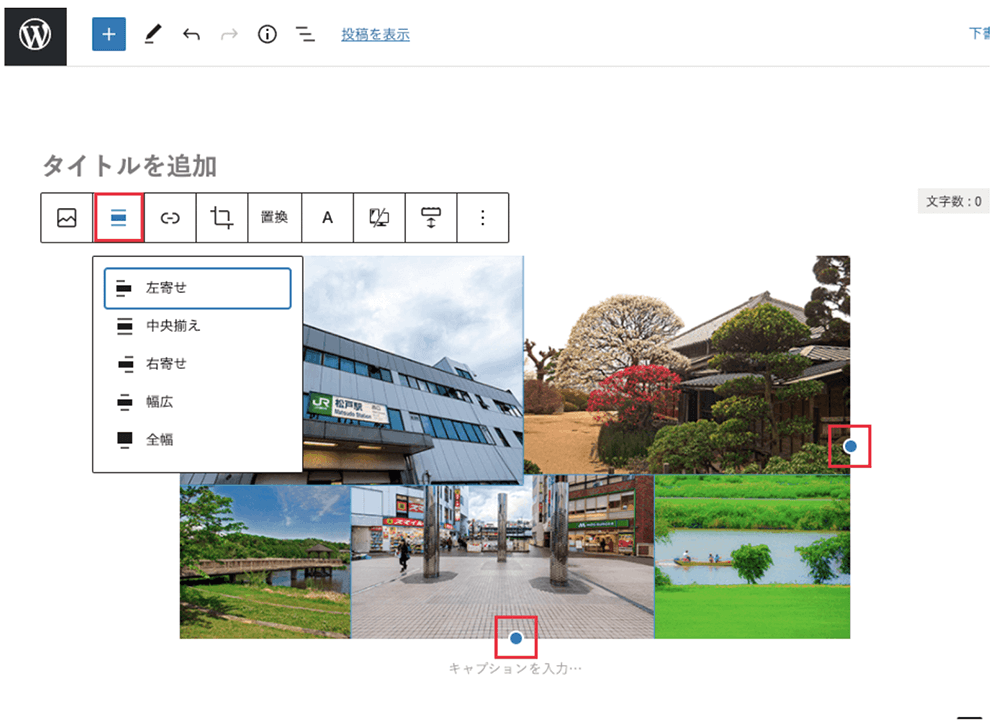
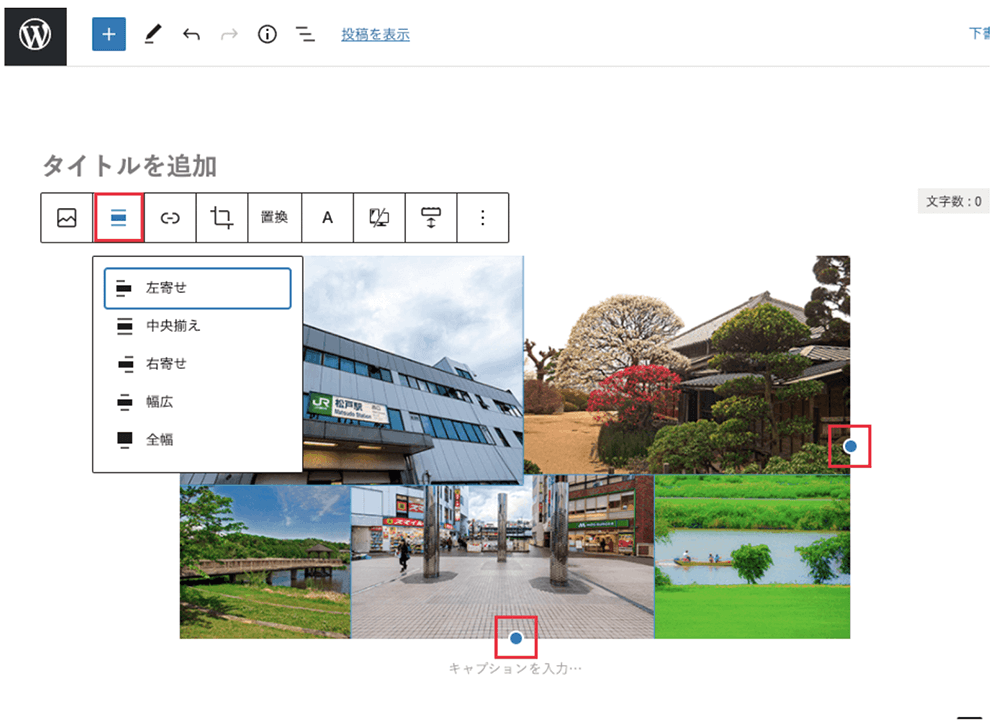
画像を挿入したら、下の3つの作業をしてみましょう。
- 画像の配置を選択
- 画像の大きさを調整
- Altテキストを入力
まずは画像の配置と画像の大きさの設定について説明します。


画像の配置は「3本のバー」のボタンから、画像の大きさは「青丸」の2箇所のボタンから変更できます。
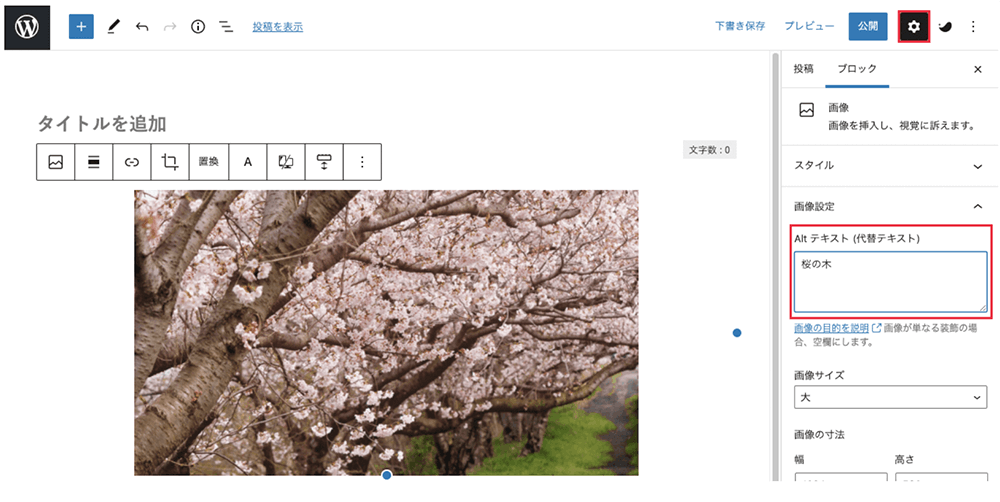
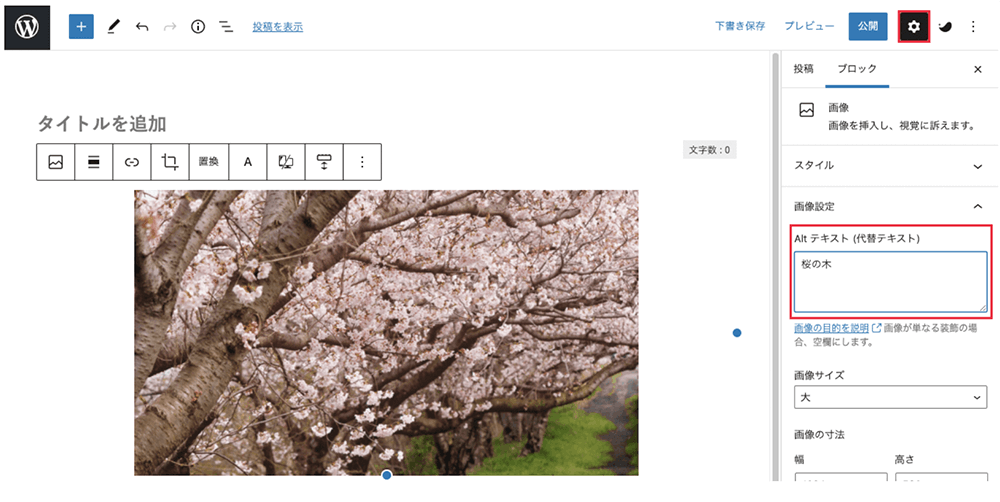
次にAltテキストの設定をしましょう。Altテキストとはページに画像が表示されなかったときに代わりとして表示されたり、目の不自由な方がホームページを音声機能で確認しているときに読み上げられるテキストです。


右サイドバー に入力欄があります。ここでは桜の木の画像へのAltテキストなので、桜の木と入力しています。もしサイドバーが表示されていない場合は右上にある歯車のボタンをクリックすれば表示できます。
Altテキストって大切な役割があるんですね。忘れずに入力しなきゃ!
④ 引用ブロックで引用する
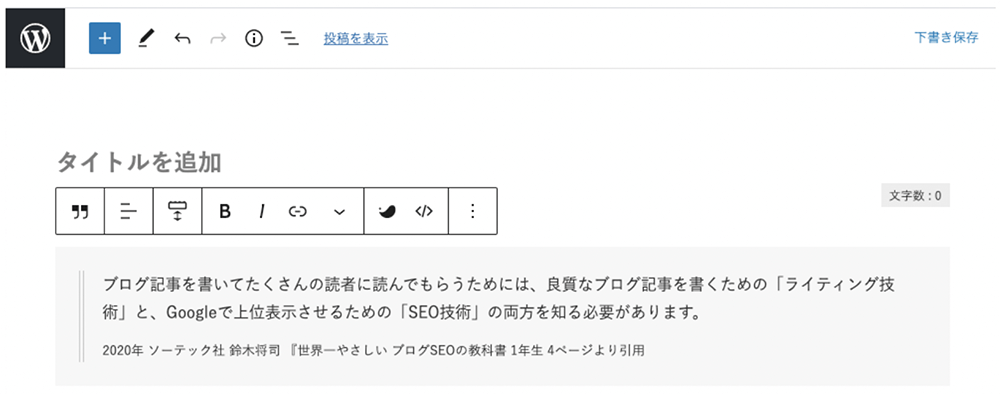
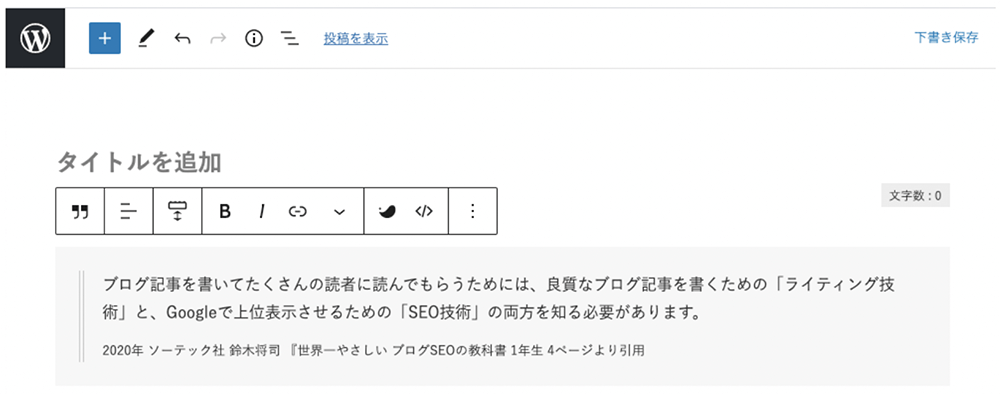
他のホームページや本の内容などを引用するときは、引用ブロックを使います。


引用ブロックを使うことで上のような見た目の引用をブログ記事に載せることができます。



他のホームページや本の内容などをブログ記事に載せるときは、引用のルールの守った上で引用ブロックを使うようにしてください。
⑤ リストブロックで内容を箇条書きにする
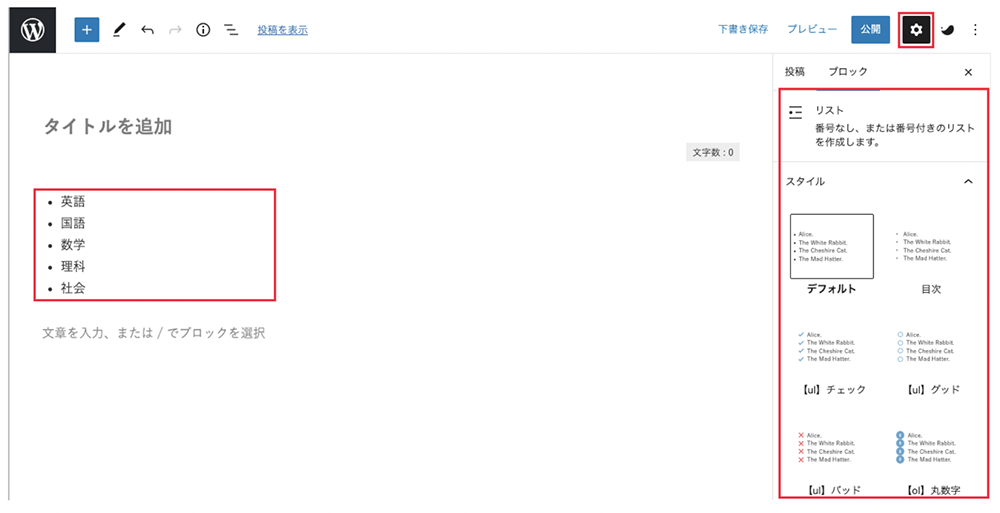
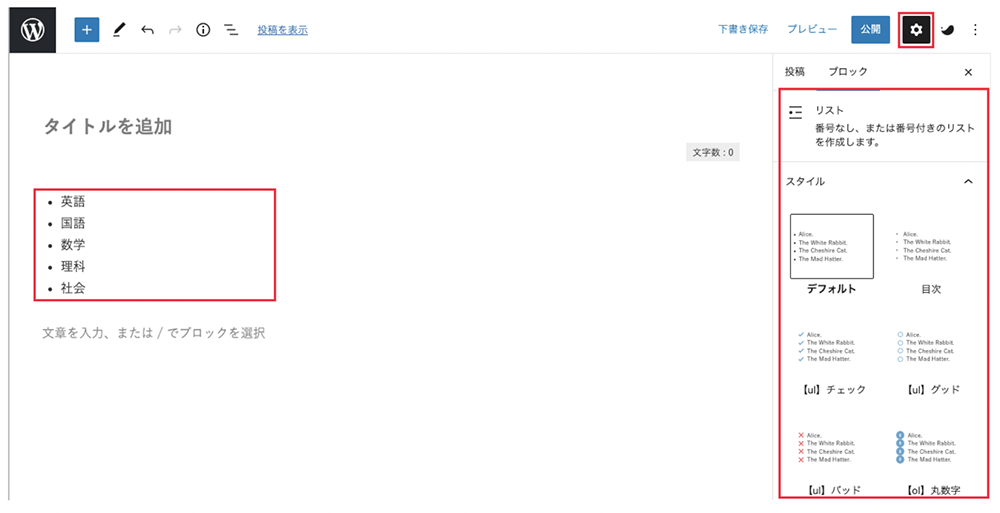
ブログ記事の内容で箇条書きにしたいところがあれば、リストブロックを使いましょう。


リストは右サイドバーから、設定の変更が可能です。右サイドバーが表示されていない場合は右上の歯車のボタンを押してください。
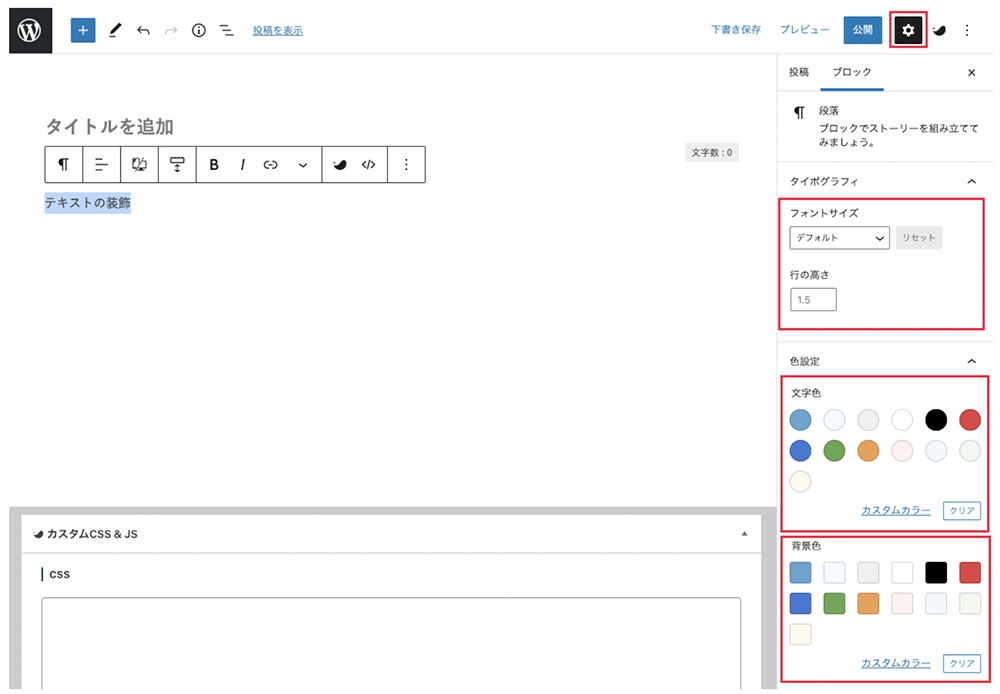
本文のテキストを装飾してみよう
今まで説明してきた5つのブロックを使えばブログ記事は書けますが、よりよいブログ記事にするためにも本文のテキストを装飾できるようになりましょう。
テキスト装飾でおさえておきたい基本的な機能は下の3つです。
- フォントサイズの変更
- 文字色の変更
- 背景色の変更
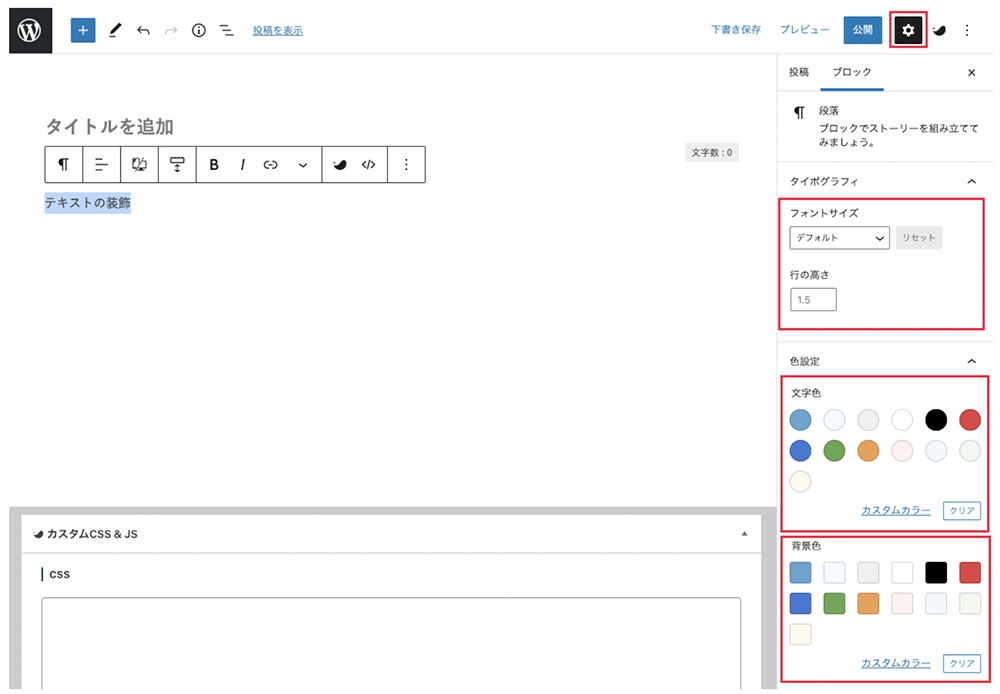
フォントサイズ・文字色・背景色の変テキストのフォントサイズ・文字色・背景色を変更するには、変更するテキストを選択して、右サイドバーから変更できます。右サイドバーがない場合は右上の歯車ボタンを押してください。


フォントサイズは「特大・大・中・小・デフォルト」から選択可能です。行の高さについても設定できます。
文字色・背景色はカスタムカラーを選択すれば、より詳細にカラーの設定も可能です。



ここまで紹介した機能が使えればブログ記事は十分書けます! ここでは紹介しきれなかった機能もまだあるので、ぜひ色々調べてみてくださいね。
「ブロックエディター」でできることがわかってくると、ブログ記事を書くのが楽しくなりそうですね♪
ブログ記事を投稿するための準備
ブログ記事が書けたらいよいよ投稿しましょう!
ここでは投稿前にやっておくべき6つの作業について説明していきます。
- URLの設定
- カテゴリーの設定
- アイキャッチ画像の設定
- メタディスクリプションの入力
- プレビュー確認と下書き保存
- ブログ記事を公開する
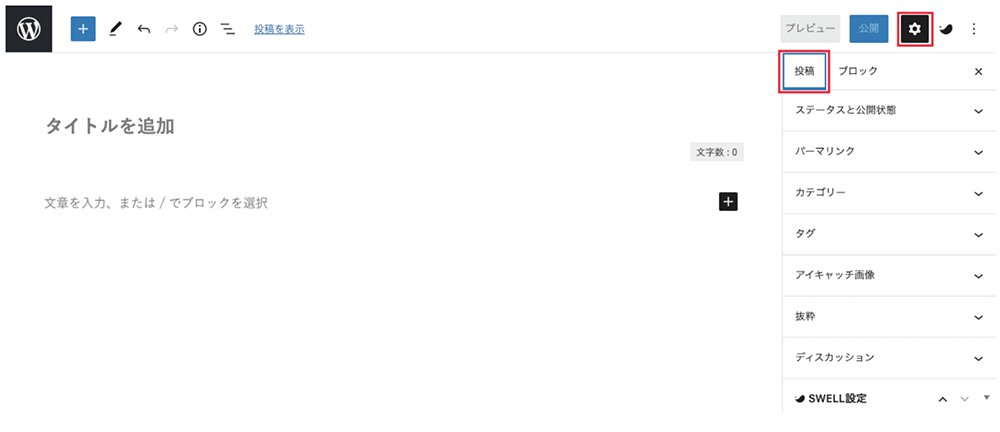
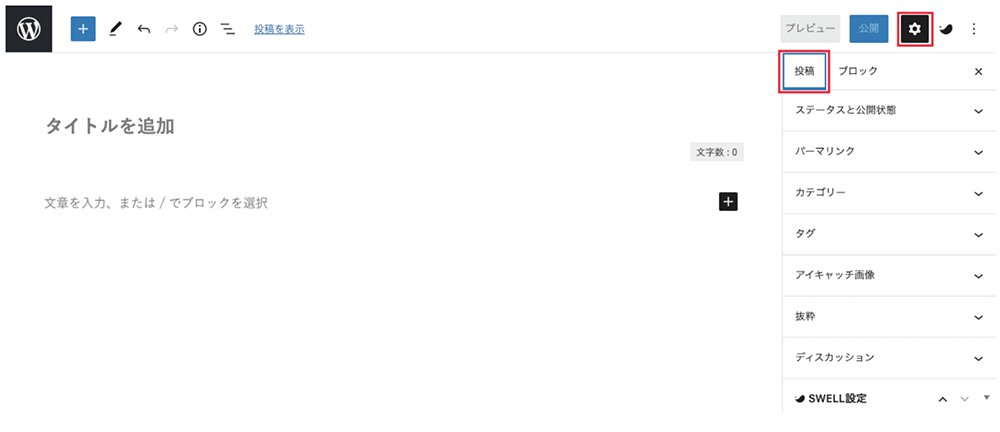
①〜③の設定は右サイドバーの「投稿」から行います。歯車ボタンを押して、「投稿」を選択しておいてください。


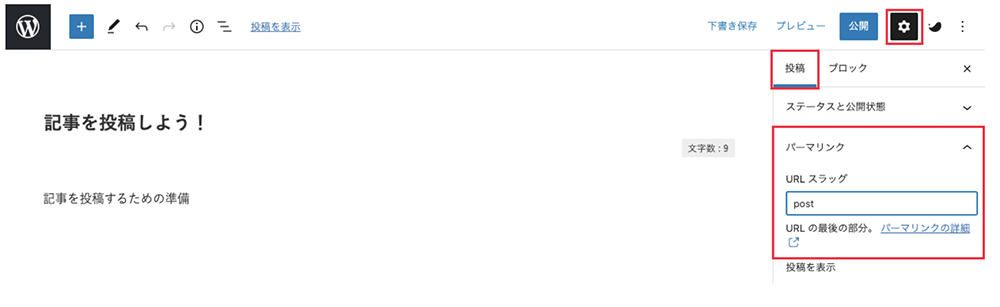
① URLの設定
投稿するブログ記事のURLを設定しましょう。
ここで設定するブログ記事のURLはホームページのURLの最後の部分につきます。
ホームページのURL:https://poremaweb.com
ブログ記事のURL:https://poremaweb.com/(この部分!)
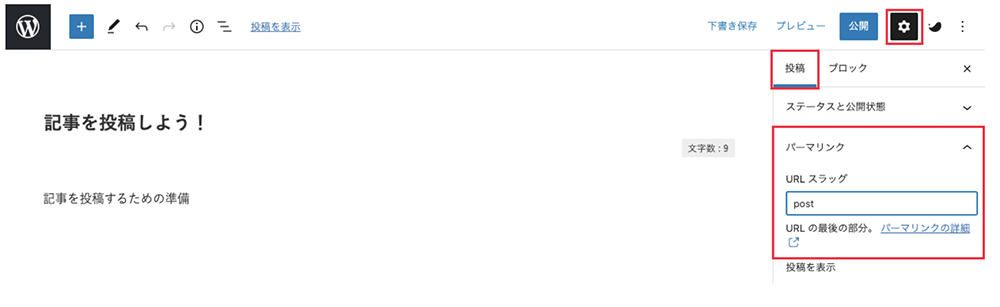
ブログ記事のURLの設定は右サイドバーの「パーマリンク」の「URLスラッグ」からできます。


ブログ記事のURLを設定するときは、下の2つのポイントを意識して設定してみましょう。
- 半角英数字を使う
- ブログ記事タイトルに合わせたURLにする



日本語でURLを設定した場合、「%7%3%…」のように変換されてURLがわかりづらくなるので、オススメしません。
② カテゴリーの設定
次にブログ記事がどのカテゴリーに分類されるか設定しましょう。
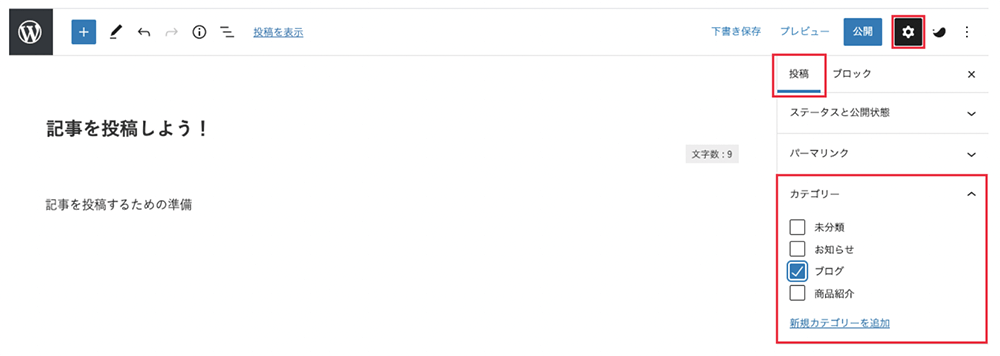
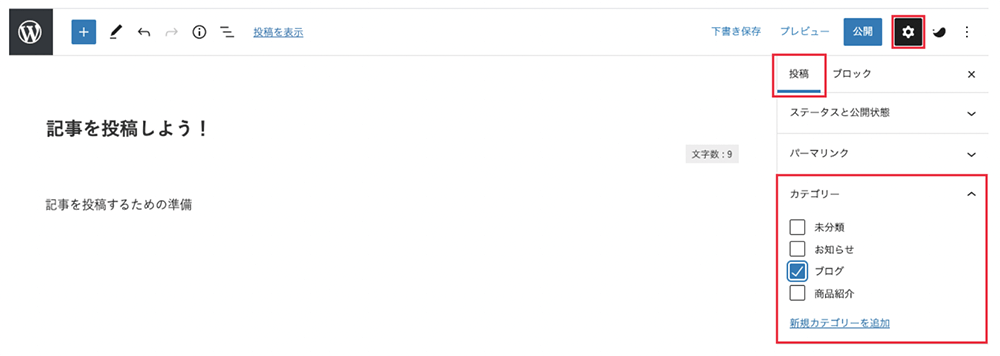
カテゴリーの設定は右サイドバーの「カテゴリー」からできます。


分類したいカテゴリーを選択してチェックを入れればOKです。
最初は「未分類」だけしかカテゴリーの種類がないので、必要に応じて「新規カテゴリーを追加」からカテゴリーを増やしていってください。
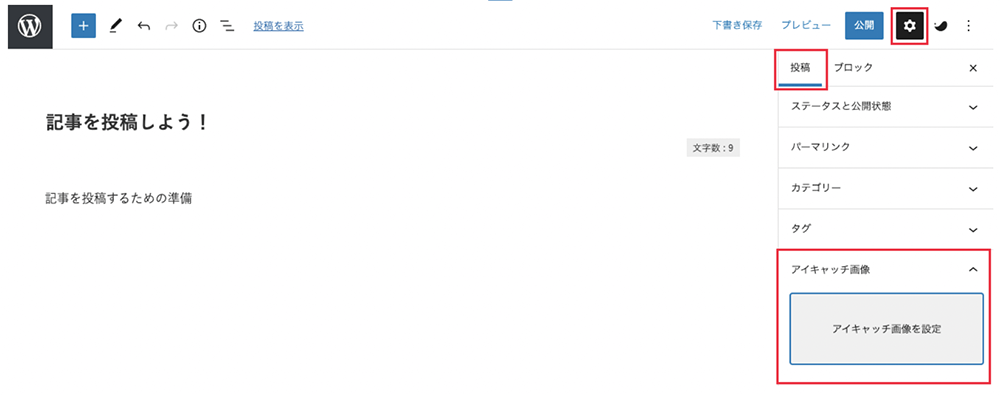
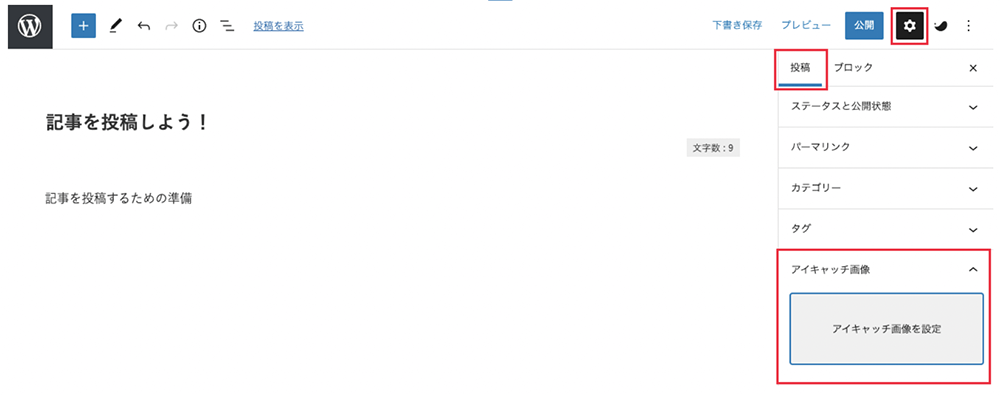
③ アイキャッチ画像の設定
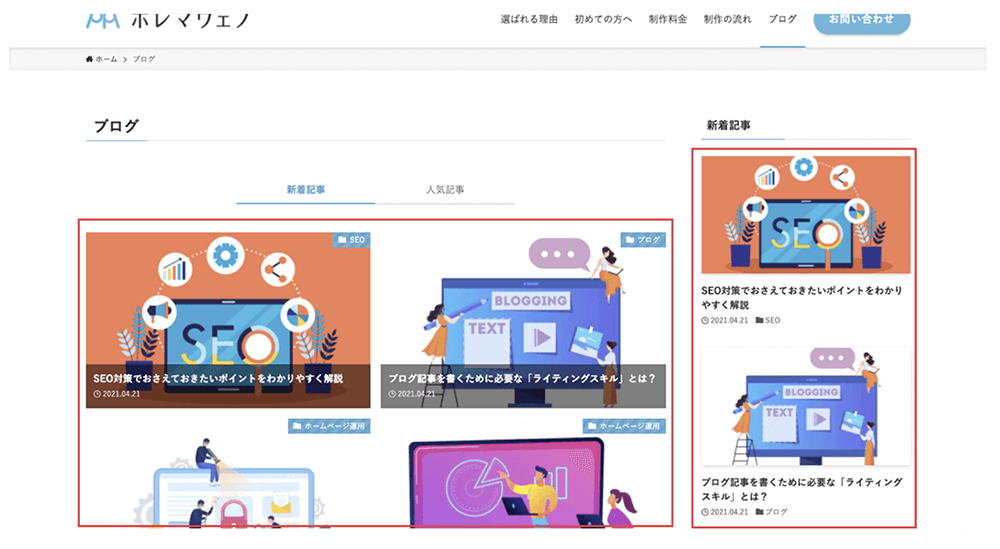
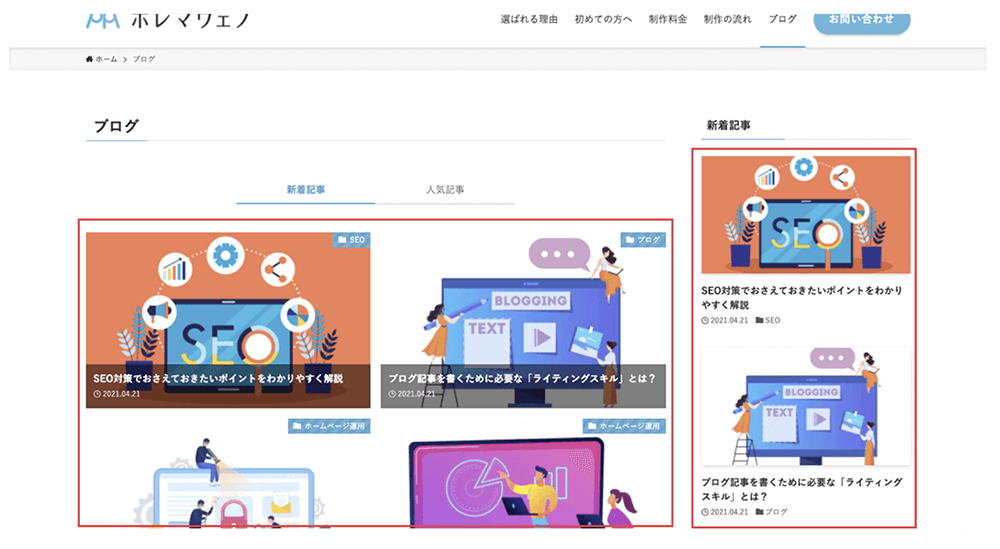
アイキャッチ画像はブログ記事一覧ページなどで、記事のサムネイル として表示されます。


アイキャッチ画像はブログ読者の目を引くための大切な要素なので、必ず設定しておきましょう。
アイキャッチ画像の設定は右サイドバーの「アイキャッチ画像」からできます。


新しくファイルをアップロードすることもできますし、「メディアライブラリ」の中からすでにアップ済みの画像を選択することもできます。



アイキャッチ画像はTwitterやFacebookなどのSNSで記事がシェアされたときにも表示されるので、ぜひ設定しておいてください!
④ メタディスクリプションの入力
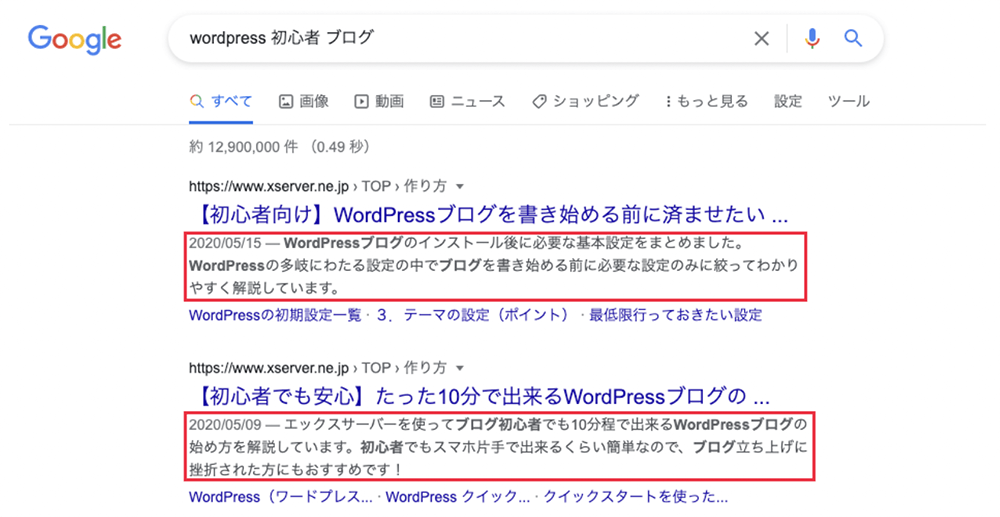
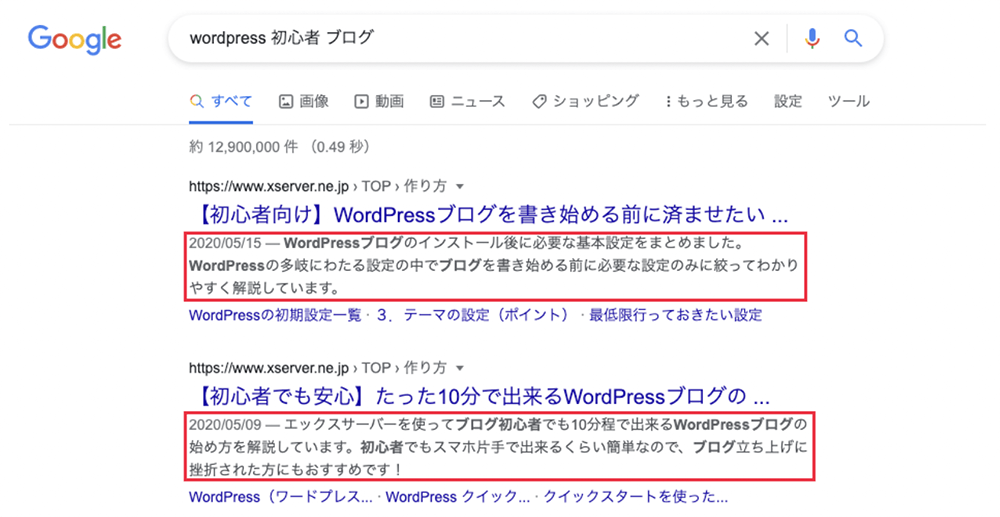
メタディスクリプションとは何かというと、ブログ記事の内容を検索結果上で表示させるための項目です。
下の赤枠で囲った部分にメタディスクリプションで入力した文章が表示されます。


検索結果上でブログ記事の内容をわかりやすく伝えるためにも、メタディスクリプションは必ず入力しておきましょう。
メタディスクリプションを入力できるようにするための方法としては「SEO SIMPLE PACK」というプラグインを使う方法がオススメです。このプラグインを導入すれば、下のようにブロックエディター画面の下にメタディスクリプションが入力できる欄が表示されます。





検索結果に表示される文字数を考慮して、メタディスクリプションは120文字前後でまとめてください。
⑤ プレビュー確認と下書き保存
ここまででブログ記事を公開する前の作業は完了です!
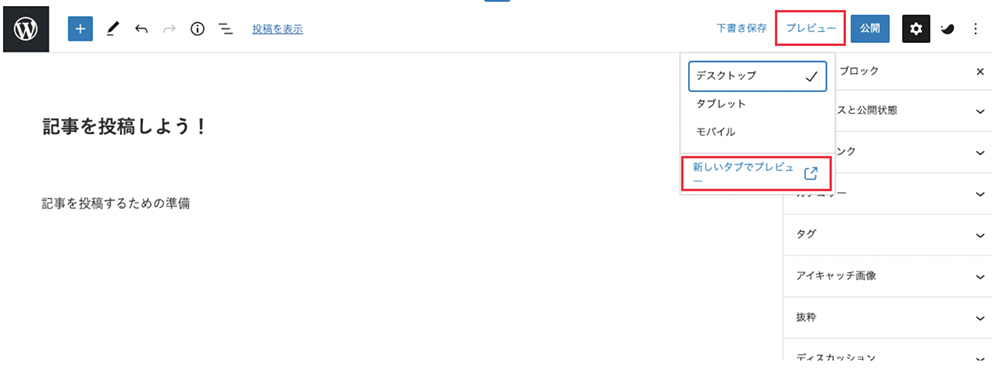
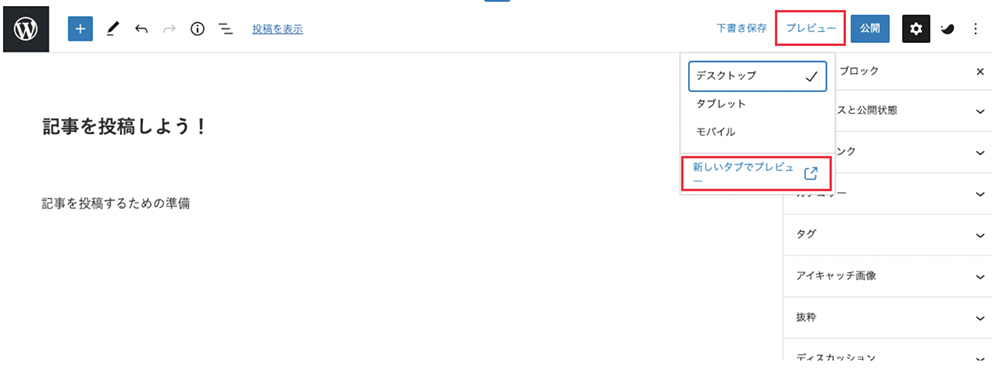
ブログ記事を公開する前にプレビュー画面で実際の公開画面を確認しておきましょう。
プレビュー画面へは右上の「プレビュー」ボタンを押して、「新しいタブでプレビュー」を選択してください。


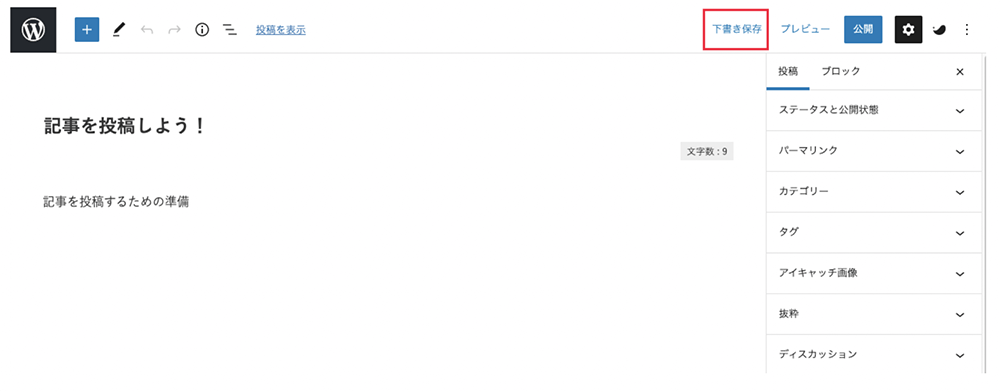
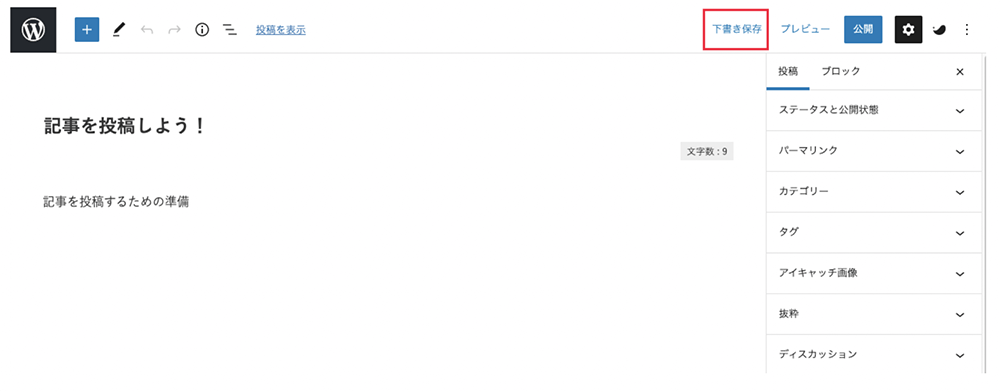
プレビュー画面も確認してOKなら、いよいよブログ記事の公開へと進みますが、いったん下書きとして保存しておきたい場合は、右上の「下書き保存」ボタンを押して保存してください。


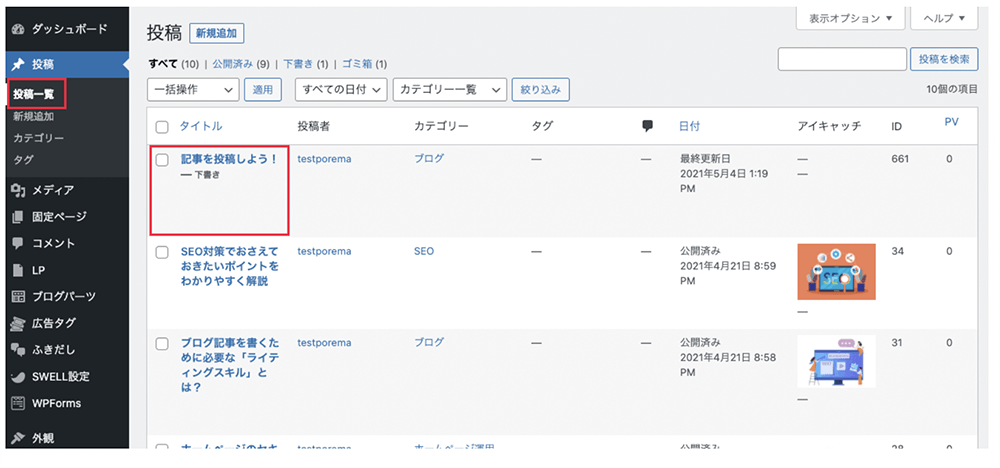
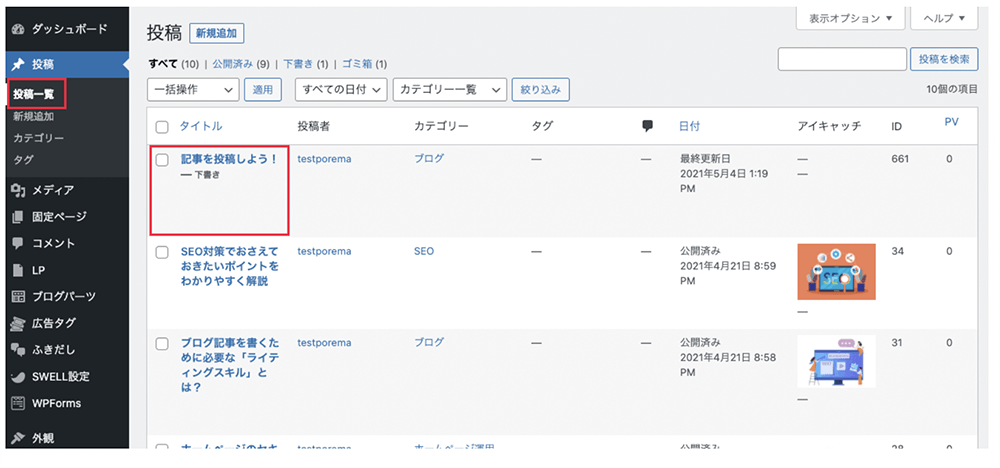
下書き保存したブログ記事をもう一度編集したい場合は、WordPressにログインした画面の左側にある「投稿一覧」を選択することで下書き保存したブログ記事を確認することができます。


⑥ 記事を公開する
プレビュー確認もしてOKであれば、いよいよブログ記事を投稿しましょう!
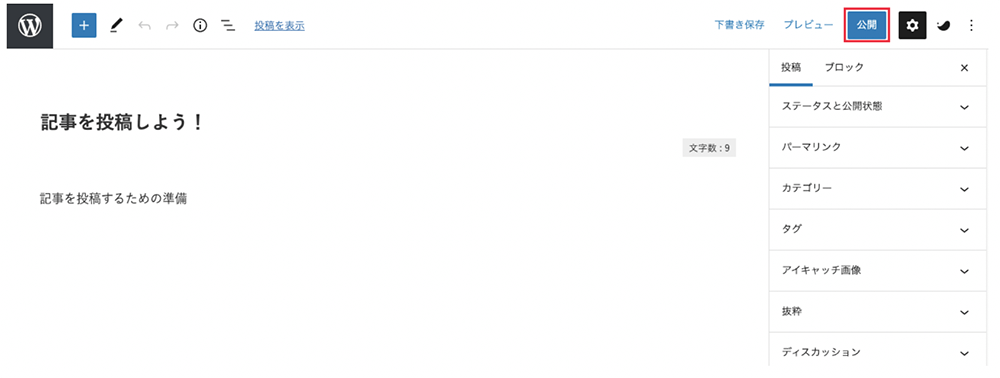
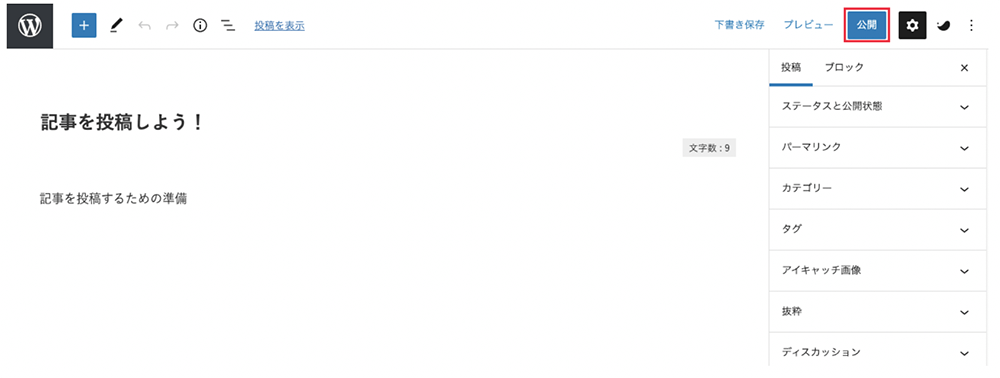
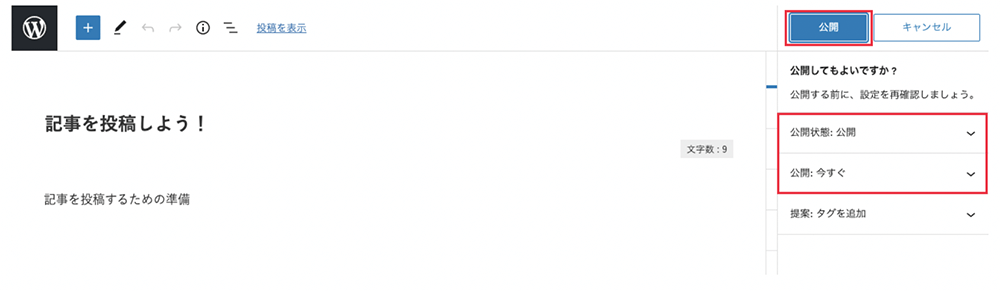
まずは右上にある「公開」ボタンを押してください。


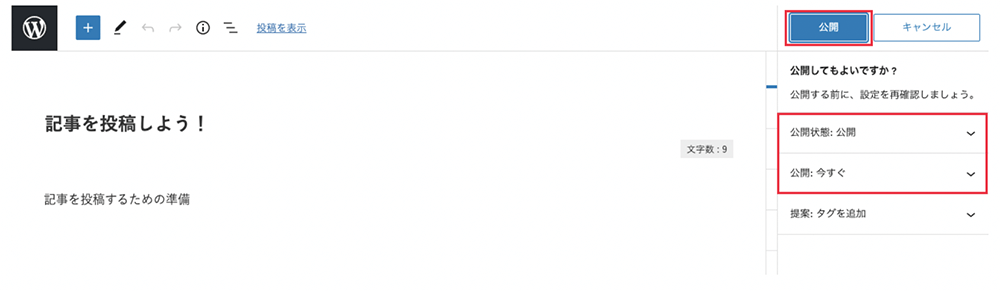
「公開」ボタンを押すと、下のように表示され、公開に関して設定をすることが可能です。


- 公開状態:パスワードを設定してブログ記事を読める人を制限したりできます。
- 公開:公開日をカレンダーで予約することができます。
特に設定が不要の場合は、そのまま青い「公開」ボタンを押して公開しましょう。
やった! 公開できた♪



お疲れ様でした。公開されたブログ記事はパソコンだけでなく、スマホでもちゃんと読めるかどうかチェックしてみてくださいね!
まとめ
今回はWordPressでブログ記事を初めて書く人向けに「ブロックエディター 」の基本的なポイントについて説明しました。
最低限のポイントをおさえたら、あとはとにかくどんどん手を動かして操作方法に慣れていきましょう。
基本的なポイントは分かったし、どんどんブログ記事を書いて「ブロックエディター」を使いこなせるように頑張ります!



頑張ってくださいね。 わからないことがあれお気軽にご相談ください。